Сегодня мы поговорим о типах верстки, применяемых при создание front-end-а веб-приложения, узнаем об их отличиях, области применения, преимуществах и недостатках. Особенно это статья может быть актуальна для владельцев бизнеса, чья потенциальная аудитория покупателей использует мобильные устройства при просмотре и заказе товаров и услуг больше, чем десктопную.
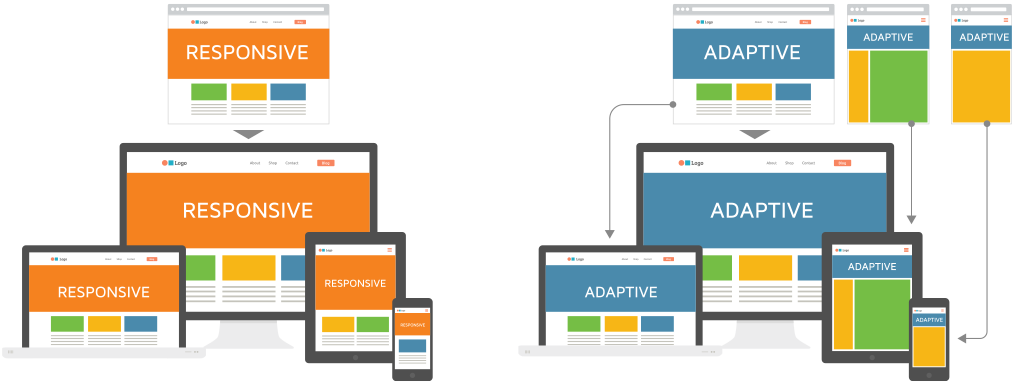
В настоящее время разделяют три вида верстки веб-приложений: адаптивную — то есть такой вариант верстки, при котором элементы интерфейса могут изменять размер, стиль написания и другие визуальные параметры, максимально адаптируясь при этом, под задаваемый размер (viewport) просматриваемой области на различных устройствах.

Фиксированную. В этом случае элементы будут неизменны в своих очертаниях и размерах на любом из устройств. Такой тип верстки самый простой, и, на данный момент, уже устарел, поскольку все современные устройства — мобильные и стационарные имеют большой диапазон разрешений. Фиксированная верстка зачастую не позволяет должным образом отображать контент приложения и на устройствах с небольшим экраном текст и другие элементы интерфейса будут плохо читаемыми.
Резиновую. Данный тип верстки, также как и предыдущий, уже давно морально устарел и предполагает изменение контентовой области только по ширине экрана конечного устройства. Такой подход был широко распространен в период быстрого развития мониторостроения, когда диагональ данных устройств стремительно росла, а их габариты уменьшались.
Наиболее современным подходом, на текущий момент, остается адаптивная верстка. Современные технические инструменты позволяют реализовать практически любую трансформацию элементов, позволяя, таким образом, «подогнать» содержимое приложения под любой современный гаджет. Помимо удобного расположения элементов интерфейса, приложения с мобильной версткой лучше ранжируются поисковыми системами, вроде Google и Яндекса, что также является явным преимуществом.
Зачастую адаптивную верстку ошибочно путают с мобильной версией приложения. Мобильные версии приложений также были распространены в период проникновения интернета на мобильные устройства, начиная с 2000-хх годов. Мобильная версия предполагает верстку, которая является фиксированной или резиновой и остается неизменной на любом устройстве, а та, в свою очередь, является ни чем иным, как упрощенной версией основного интерфейса.
Поддерживать одновременно несколько версий верстки крайне затратно и трудоемко, поэтому в настоящее время отдельные мобильные версии интерфейсов встречаются все реже и реже.
Проектирование адаптивного дизайна интерфейса лучше всего производить на этапе, предшествующему этапу разработки. Специалисты Creative Lab имеют большой опыт разработки адаптивных интерфейсов. Больше информации о нас можно получить на главной странице.